easyUI
什么是EasyUI
JQuery EasyUI 是一组基于Jquery的UI插件集合体,而JQuery EasyUI的目标就是帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javaScript,也不需要对Css样式有深入的了解,开发者需要了解的只是一点简单的HTML的标签
界面效果
是用于后台界面的
使用
准备
- 下载,解压
- 找到需要的相应的jar包(2个),还有两个css
- 导入 locale plugins themes ,里面有相应的界面需要的css,js等
|
|
使用
- 使用EasyUI有两种方式(超链接来做示范)
- 使用标签的方式
<a href="#" class="easy-linkbutton" data-options="iconCls:'icon-search'">超链接</a>- iconCls:代表图片
- 使用js
- 使用标签的方式
|
|
- 注意使用的时候就不能在引入jquery的包了,要不显示不出来(自己测得,不知道对不对)
EasyUI的组件
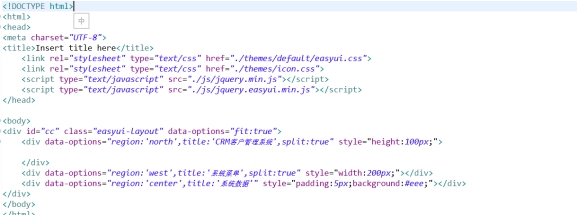
EasyUI 的组件:LayOut(布局)

- 在LayOut上加EasyUI的属性:
data-options="fit:true"//表示适应父类 - 上面的各个布局可以删除
- 属性
split:true表示可以变换大小
上面的文字,大小都可以改
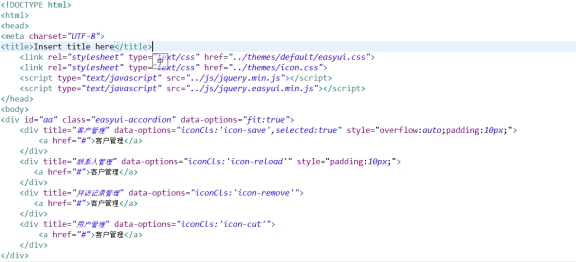
EasyUI 的组件:Accordion(分类)
Accordion 的概述
分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的href属性使用ajax方式读取面板内容,用户可以定义一个被选中的面板,如果未指定,那么第一个面板就是默认的
Accodion的使用
- 我们可以更改或修改面板的一些功能以后再重新创建它。1234//定义在展开和折叠的时候是否显示动画效果。 默认是有的$('#aa').accordion({animate:false});

布局嵌套分类可以达到想要的结果
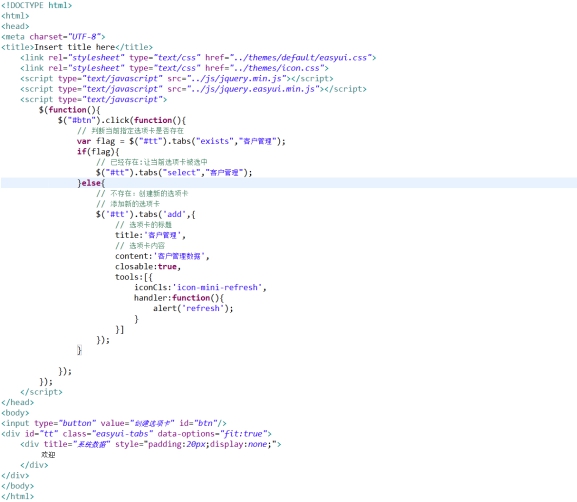
EasyUI 的组件:Tabs(选项卡)
- 选项卡是可以关的,因为上面有一个属性是:
data-options:"closabled:true" 可以点一个按钮创建一个新的选项卡
如果存在打开,不存在新建一个新的选项卡
可以在选项卡中放内容,这里用到了
<iframe src="">,只要一打开这个选项卡,iframe中就会加载src的路径,会向服务器请求内容为了防止a标签中的地址自己也打开一个界面,可以在方法中加一个
return false;

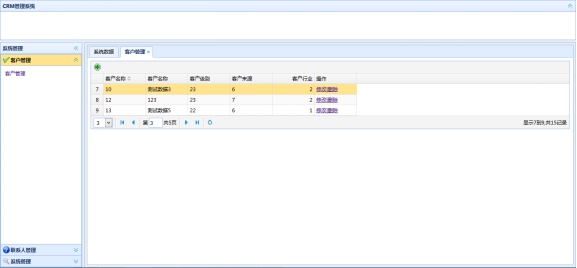
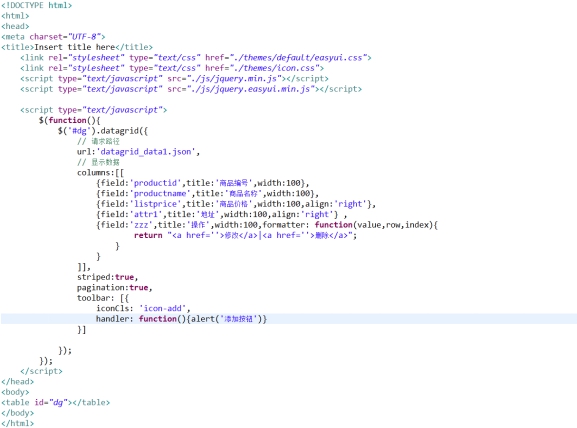
EasyUI 的组件:Datagrid(数据表格)

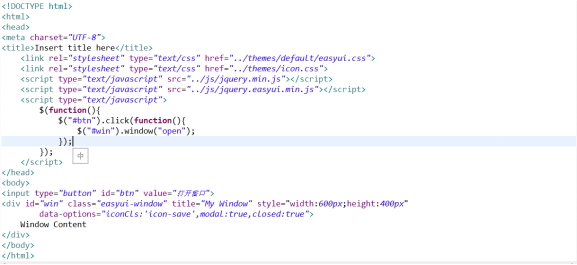
EasyUI 的组件:Window(窗口)
属性设置为closed:true是关闭窗口并隐藏的,所以可以加一个事件来弹出窗口
- 窗口里放一个表单,可以把其变成Ajax方式提交,返回参数后还需要变为json对象
- 因为没有json的参数
- 所以将字符串转换为Json
var jsonData=eval("("+data+")")
- 显示消息:
slide滑动

修改:
弹出的key跟转json的key相同就会数据回显
text-decoration:none; 这个标签的属性会让链接的文字没有下划线